How to Limit Filter Options in Sigma
- Katrina Menne

- Sep 22, 2024
- 3 min read
When building dashboards in Sigma, it’s common to let users select multiple options—like states, products, or categories—while filtering data. But what if you want to limit how many items can be selected at a time?
In this guide, I’ll walk you through how to set a limit on the number of selected items. For instance, if a user selects five states, the other options will disappear until they remove one from their selection. This feature helps control the scope of analysis and keeps your dashboard tidy and focused. Let’s dive in!
Step 1: Create a Selectable List
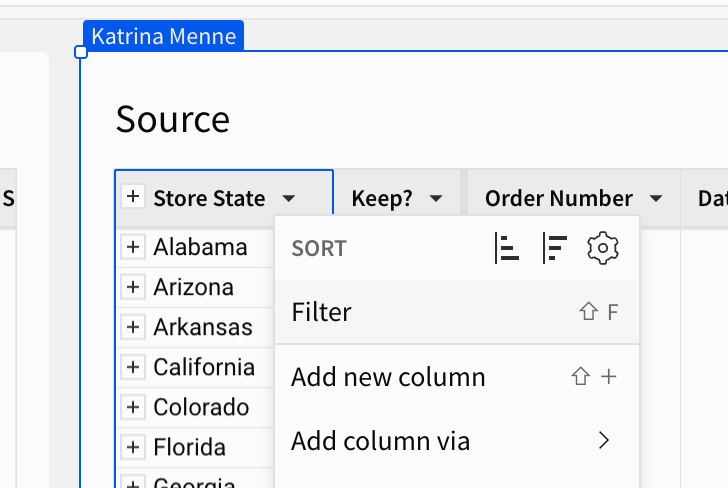
Before we create our control element lists, we want to create our source table for the filter. In this example, I'm using the Plugs Electronic Hands-on Lab as a source, but you can use an Input Table to create a manual list.

Step 2: Create a Target Table
Add a second table grouped to what you want to filter, in this case, Store State. This table is where the filter will be applied. We need a separate table from the source one we just created so our filter list can include more than what has already been filtered.

Step 3: Create a Count Column in the Target
Next, we will create a placeholder column that counts how many States are in our grouped table. At the grouped level, create a new column and type in the number 1.

Step 4: Create a total count
In the Target table, create a table summary that is the sum of the state count column we just added.

Step 5: Look up the Sum of the Count on the Target Table
Next, we must connect the source table to the target table to know when to stop showing more filter options. In the Source Table at the grouped level, create a lookup column referencing the total count on the Target Table. If([Target/Sum of Count] >= 5, IsNotNull(Lookup([Target/Count], [Store State], [Target/Store State])), True)
This calculation first checks whether the number of selected items is already over five. (Note, change this number to whatever number of items you want your end user to be able to select.) If it is over five, the calculation returns "True" for items on the Target list; otherwise, it returns True. The default condition is True so all items can appear on the list until the five are selected.

Step 6: Keep only selected items
In the Source table, filter the column we just created to keep only True.

Step 7: Create the Filters
Now, we are ready to create the control element filters. Yes, you read that correctly; we're going to make two filters. We need to create two filters because Sigma caches data to reduce costs. But don't worry; this solution doesn't skirt this cache, so no extra cost will be incurred.
The fastest way to create these two lists is to create a filter from the Source table, convert it to page control, duplicate the control element, and then remove the target of one of the control elements. It doesn't matter which control does not have the target, but this will be the control available to the end user (I've named this front-facing to help tell them apart.)


Step 8: Change the Filter Target
In whichever control element that still has a target (I've named it Actual Filter Store State), change the target to the Target Table. This results in a control element sourced from one table that filters a different one.

Step 9: Connect the Control Elements
Lastly, we need to pass the values from the front-facing control to the backend, which is a real filter. By using an action, Sigma will automatically refresh the list of filterable options vs using the cached list.
On the Front Facing Control, create an action that sets the Actual Filter to the same values as the Front Facing Control.

And there you have it! A live-sourced but limited filter!

By implementing a selection limit in your Sigma dashboard, you can create a more focused and user-friendly experience. This approach helps guide your users' analysis and prevents overwhelming the data with too many selections at once. Whether you're managing state filters or any other multi-selection criteria, this method keeps your dashboard clean and efficient. Try it out, and see how it enhances your data exploration!


